

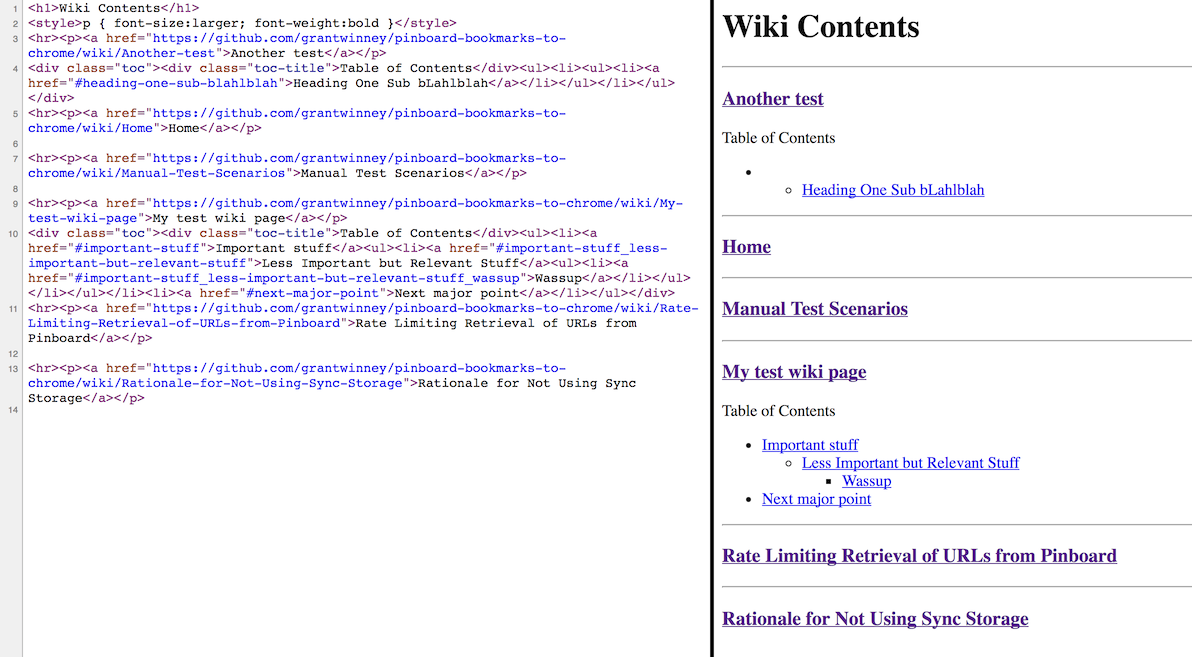
Read more here: MultiMarkdown-5 Cross-references. In MultiMarkdown the syntax for an internal link is simple.įor any heading in the document simply give the heading name in this format to create an internal link. Since MultiMarkdown was mentioned as an option in comments. meaning that writing or compiling MarkDown files from templates either requires targeting one way of slugifeing, or adding configurations and scripted logic for the various clever ways that places like to clean the heading's text. where as vanilla sanitation would result in an id of. on GitHub will have an element with id such as. MarkDown rendering differs from place to place, so things like. (#alt-textbadge_examplehttpsexamplecom-to-somewhere) Just in case someone was wondering how images and other links within a heading is parsed into an id.

see gist(from rxaviers) if using'em is of interest there.Īnd for just about everywhere else decimal or hexadecimal can be used for modern browsers the cheat-sheet from w3schools is purdy handy, especially if using CSS ::before or ::after pseudo-elements with symbols is more your style. GitHub supports the :word: syntax in commits, readme files, etc. things like #,, &, and : within heading strings are generally are ignored/striped instead of escaped, and one can also use citation style links to make quick use easier. Here _`:gear:`_ is not something like ⚙ or ⛭ Words for those short on time or attention. Some additional things to keep in mind if ya ever get fancy with symbols within headings that ya want to navigate to.


Soon, though, the downside of pleasure was revealed. The earliest attempts at attaining true happiness of course aimed at pleasure. In this blog post we propose to solve it. Many have posed the question of true happiness. Will yield this as the body of the html: So with the command pandoc -toc happiness.txt -o happiness.html It is similar with the other formats pandoc writes, like LaTeX, rtf, rst, etc. Replace Text that the user will see with the title of the text that you want to appear in your Table of Contents and #referencewordwith a reference to the title, as shown in the image below.In pandoc, if you use the option -toc in producing html, a table of contents will be produced with links to the sections, and back to the table of contents from the section headings.
#Markdown table of contents code#
Insert the following code into the Markdown block: Text that the user will seeģ. Insert a Markdown block into a Guru Card.Ģ. Namely, we've seen some cases where the HTML doesn't work as expected over other websites when a Card containing anchor text is opened through the Guru browser extension.Ĭreating a Table of Contents with anchor text in a Cardġ. Anchor text allows you to set up content at the top of a Card that links to headings throughout the Card so readers can find the information they need even faster.īecause anchor text is a workaround and not a Guru feature, there are some limitations to this path. Our Markdown tool allows you to create anchor text which can act as a "table of contents" in a Guru Card. This article shows you a workaround to create a table of contents with anchor text. However, we certainly understand that not all content can be published in a short-form fashion. We encourage you to try and keep your Card content short and to the point. Want to organize and order your content within a Guru Card? At this time, we do not have a table of contents tool built into the Card editor.


 0 kommentar(er)
0 kommentar(er)
